2-1 第一個2D網頁程式
[info] 小提示:
程式碼連結:我是連結
2D網頁程式將使用 pilotgaea-mapclient.js 來介接 MapServer 所發布的圖資,本章將帶您快速建構一個2D Web圖台。
步驟1. 首先,請用記事本或是任一個支援網頁編寫的編譯軟體建立一個html網頁檔,建立後應會如以下所示
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
</body>
</html>
步驟2. 請在<head>裡加上程式碼設定使用pilotgaea-mapclient.js
<head>
<meta charset="utf-8" />
<title></title>
<script src="pilotgaea-mapclient.js"></script>
</head>
pilotgaea-mapclient.js 為 MapServer 提供之預設 JavaScript library,能用來介接 MapServer 所發佈的2D圖資,此檔案位於 MapServer 安裝目錄C:\Program Files\PilotGaea\TileMap\js的路徑下。請將此檔案複製至網頁之目錄下,或自行修改引用之src路徑。
在 pilotgaea-mapclient.js 中,我們使用了 NewTileMapLayerByPatternName 及 NewTileMapLayerFromPilotGaea。
NewTileMapLayerByPatternName 為加入 PilotGaea 內建支援的外部服務圖層;NewTileMapLayerFromPilotGaea 為用 PilotGaea 習慣的方式給 WMTS 參數,非 PG MapServer 也 許無法正常取到圖。
NewTileMapLayerFromPilotGaea 可以直接從 PilotGaea O'view MapServer 中取得圖層資料並應用,不需要再透過其他介接方式增加操作複雜度。
關於 NewTileMapLayerByPatternName 及 NewTileMapLayerFromPilotGaea 更詳細的資料可參閱Reference[info] 小提示:
若為32位元版安裝目錄則是在
C:\Program Files(x86)\PilotGaea\TileMap\js。
步驟3. 在<body>加入一個<div>並設定大小,作為地圖在網頁上顯示的範圍,並加入一個<script>用來設定地圖的連接與屬性
<body>
<div id="MyMap" style="width: 100%;height: 100%;position: absolute;top: 0;"></div>
<script type="text/javascript"></script>
</body>
步驟4. 初始化地圖,坐標系選擇圖磚常用的EPSG:3857,與OpenStreetMap相同,這裡開始使用pilotgaea-mapclient.js的API,詳細的使用方法與參數設定請參閱安裝目錄下\[Document\]中的\[js2d\]
<script type="text/javascript">
var mapView = new CMapView('MyMap', 3857);
var mapDoc = new CMapDocument(3857);
var m = CMatrixSet.MakeByEPSG(3857);
</script>
[warning] 注意事項:
地圖名稱須與div的id相同,在本範例中使用的是「MyMap」。
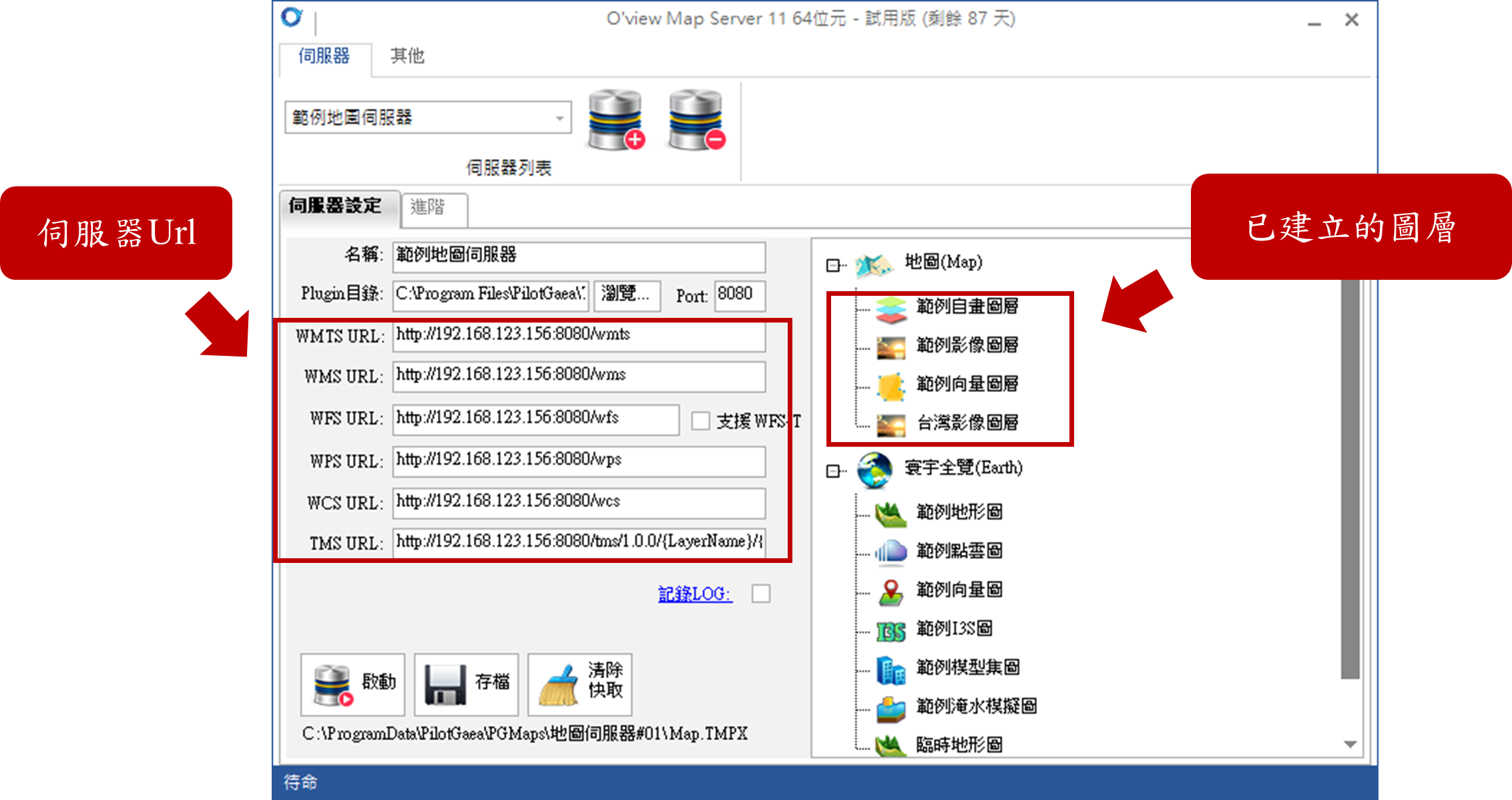
步驟5. 為了能順利連線,必須使用MapServer所發佈的Url,所以請開啟PGMapServer.exe,開啟後會如下圖所示
[warning] 注意事項:
若是初次啟動,請參閱Map_Server_Manual,並照著文件指示之方法設定 MapServer 與圖層。

找到Url與圖層名稱後就可以在剛剛所撰寫的<script>中加入程式碼設定連接伺服器所發佈的圖層:
var host = "http://127.0.0.1:8080/wmts?";
// 以本機MapServer為例。
var layerName = "範例影像圖層"; // 圖層在伺服器上的名稱。
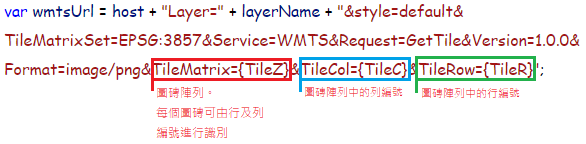
var wmtsUrl = host + "Layer=" + layerName + "&style=default&TileMatrixSet=EPSG:3857&Service=WMTS&Request=GetTile&Version=1.0.0&Format=image/png&TileMatrix={TileZ}&TileCol={TileC}&TileRow={TileR}";
// ※此連線字串實際沒有空白與換行分隔
// 由於本產品有提供標準的 WMTS 服務,可以使用標準的 WMTS Pattern。
var Patterns = [wmtsUrl];
// 支援多組 WMTS Pattern,只有一組亦可使用。

TileMatrixSet 是 OGC WMTS 規範中的概念,類似於 Tiling Schema。該值必須是 WMTS 服務元數據(GetCapabilities 響應)中公佈的其中一個 TileMatrixSet 的標識符,其中包括眾所周知的 TileMatrixSet,例如:Google 地圖、ArcGIS Online,或者由服務發布者定義的自定義 TileMatrixSet 。
由附圖程式碼可知 {TileZ} = TileMatrix,即為圖磚陣列,是由一群具有相同比例尺的圖磚所構成之集合。每個圖磚可由行及列編號進行唯一識別。
由附圖程式碼可知 {TileC} = TileColumnCount,即為TileMatrix中的列編號。
由附圖程式碼可知 {TileR} = TileRowCount,即為TileMatrix中的行編號。步驟6. 最後設定把圖層加入網頁顯示,一樣是寫在
<script>中
var im = mapDoc.NewTileMapLayerByMatrixSet("自訂圖層名稱", Patterns, m, -1);
// 加入圖層
mapView.Bind(mapDoc, null);
// 將可視元件與地圖文件綁定,範圍設定為null,代表系統預設,
// 會使用EPSG:3857的範圍(全球)
步驟7. 現在,您已完成2D Web圖台,您最後的程式碼應如下
[warning] 注意事項:
此處圖資使用 NLSC WMTS 服務。如若使用自訂圖層,應會顯示自訂之圖層。
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<script src="/js/pilotgaea-mapclient.js"></script>
<title></title>
</head>
<body>
<div id="MyMap" style="width: 100%;height: 100%;position: absolute;top: 0;"></div>
<script type="text/javascript">
var mapView = new CMapView('MyMap', 3857);
var mapDoc = new CMapDocument(3857);
var m = CMatrixSet.MakeByEPSG(3857);
//指定圖磚的坐標規則,需與URL中的TileMatrixSet相同
var Patterns = [];
Patterns[0] = "https://wmts.nlsc.gov.tw/wmts/EMAP/default/GoogleMapsCompatible/{TileZ}/{TileR}/{TileC}";
var im = mapDoc.NewTileMapLayerByMatrixSet("EMAP", Patterns, m, -1);
mapView.Bind(mapDoc, null);
</script>
</body>
</html>
