智慧公廁展示工具 Widget 使用教學
[info] 小提示:
程式碼連結:
https://doc-3dgdp.colife.org.tw/samplecode/#src/testweb/widget-smartPublicToilet-sample/
環境建置
Widget 功能需要透過 MapServer 的擴充功能來執行。擴充功能環境搭建:
步驟 1. 下載 3dgdp.smartPublicToilet-widget.resource.zip 解壓縮。
步驟 2. 將資料夾內所有檔案丟入 C:\Program Files\PilotGaea\TileMap\plugins 資料夾內。
步驟 3. 重啟 MapServer 應用程式即可。
初始化 Widget
Widget 初始化須依賴核心生成的div,所以需要寫在地形開啟後的CallBack中。
[info] 此專案需依賴第三方來源 c3js
這裡先撰寫一個最基本的圖台。
index.html:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<!-- 第三方來源 c3js css、js -->
<link rel="stylesheet" type="text/css" href="./js/c3.min.css" />
<script src="./js/c3.min.js"></script>
<script src="../../PGWebJS/13.0/PGWeb3D.min.js"></script>
<link
rel="stylesheet"
type="text/css"
href="https://fonts.googleapis.com/icon?family=Material+Icons"
/>
<script src="https://widgets.colife.org.tw/widget/3dgdp.smartPublicToilet-widget.min.js"></script>
<link
rel="stylesheet"
type="text/css"
href="https://widgets.colife.org.tw/widget/3dgdp.smartPublicToilet-widget.css"
/>
<link
rel="stylesheet"
type="text/css"
href="../../PGWebJS/13.0/css/PGWeb3D.css"
/>
</head>
<body>
<div
id="MyMap"
style="width:100%;height:100%;position:absolute;top:0;left:0"
></div>
<script src="./js/main.js"></script>
</body>
</html>
main.js:
var terrainview = new ov.TerrainView("MyMap");
// 開源底圖資源集合
const baseLayerResource = {
bing_i: { url: "BING_MAP", identifier: "IMAGE" },
bing_v: { url: "BING_MAP", identifier: "VECTOR" },
bing_vi: { url: "BING_MAP", identifier: "VECTOR_IMAGE" },
nlsc_e: { url: `https://wmts.nlsc.gov.tw/wmts`, identifier: "EMAP" },
nlsc_eg: { url: `https://wmts.nlsc.gov.tw/wmts`, identifier: "EMAP01" },
nlsc_p: { url: `https://wmts.nlsc.gov.tw/wmts`, identifier: "PHOTO2" },
osm: { url: "OSM", identifier: "" },
};
//在使用其他圖層前必須要先讀入地形 其他圖層的新增都會在callback中
terrainview.openTerrain(
{
url: 'https://data-3dgdp.colife.org.tw/Sample_src/PGWebJS/13.0/oviewRP.ashx', // 或您自己的O'View MapServer服務
identifier: "範例地形圖",
callback: openCallback,
}
);
function openCallback(result) {
//設定底圖
terrainview.setBaseLayer(baseLayerResource.bing_i);
//設定初始位置
let initialPos = new GeoPoint(120.785841, 23.404883, 515000.0013822634);
let initialV = new Geo3DPoint(0, 0, -1);
let initialUp = new Geo3DPoint(0, 1, 0);
let initialCamera = new ov.Camera(initialPos, initialV, initialUp);
terrainview.gotoCamera(initialCamera, false);
const custom = terrainview.addCustomLayer({
layername: "custom",
});
var SmartPublicToilet = new window.ov.Widget.SmartPublicToilet({
view: terrainview,
customLayer: custom,
});
}
到目前為止,我們已成功將 智慧公廁展示工具 Widget 加入圖台中。
操作說明
輸入 API

- 專案名稱
- 更新頻率: 設定多久更新 API 顯示資料
- API: 可同時設定多組 API 在一個專案內
- 點擊
+號,將會跳出新增 API 設定視窗
- 點擊
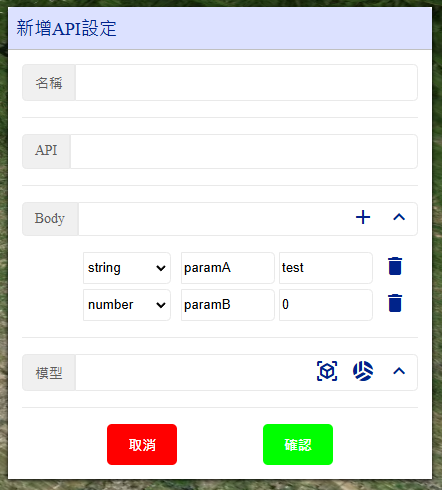
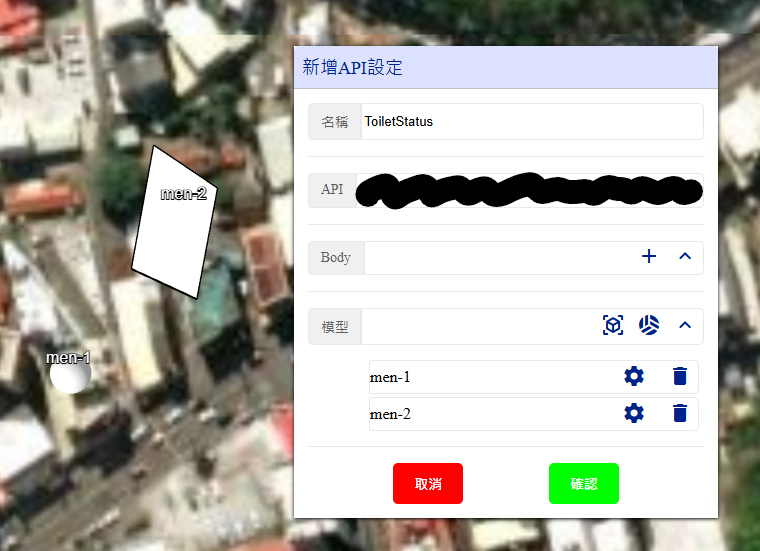
新增 API 設定

- 名稱
- API
[info] API 回傳格式
回傳格式須符合以下規則{[field: string]: string | number} {[field: string]: string | number}[]字串須為數字字串
- Body: 部分 API 需要帶 body 才能正常回應,若 API 不需要 body,可以直接忽略
- 模型: 可選擇使用多邊形柱或球體來呈現 API 的數值
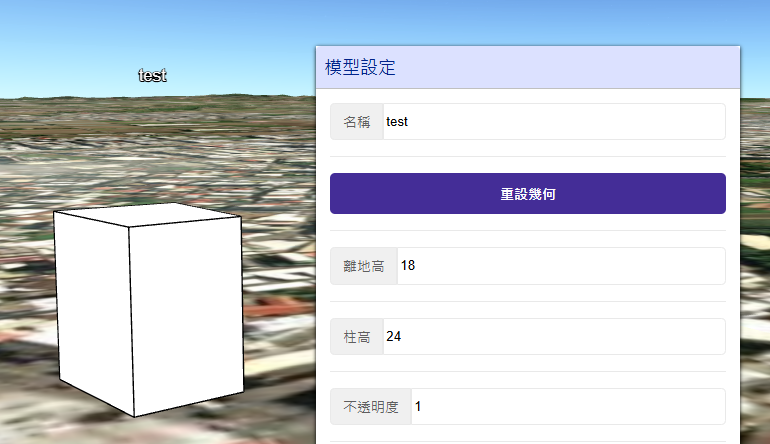
- 多邊形柱

- 重設幾何: 點擊後可重新繪製多邊形柱幾何
- 離地高: 設定多邊形柱離地高度
- 柱高: 設定多邊形柱的高度
- 不透明度: 設定多邊形柱的不透明度
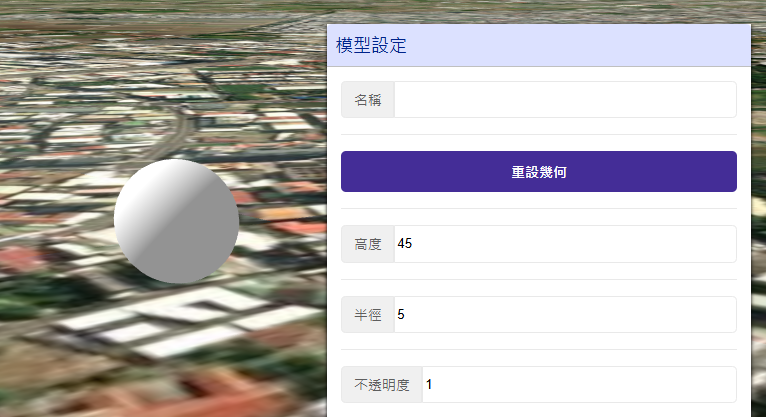
- 球體

- 重設幾何: 點擊後可重設定球體所在座標
- 高度: 設定球體離地高度
- 半徑: 設定球體的半徑
- 不透明度: 設定球體的不透明度
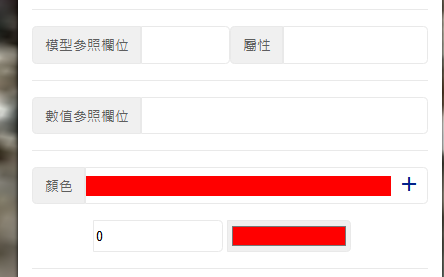
- 共同設定

- 模型參照欄位: 用於 API 回傳結果是陣列時使用,其餘狀況可直接忽略
- 數值參照欄位: 設定模型變色要參照的屬性
- 顏色設定: 可設定多個數值要對應什麼顏色
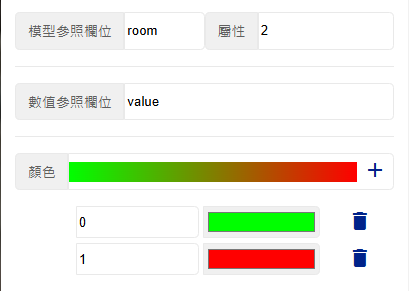
[info] 範例
以此 API 回傳結果為例[ { "room": "1", "value": 0 }, { "room": "2", "value": 1 }, { "room": "3", "value": 0 }, { "room": "4", "value": 1 }, { "room": "5", "value": 0 } ]此範例為為某公廁廁間使用狀態
- room: 代表廁間名稱
- value: 代表使用狀態
- 0: 閒置
- 1: 使用中
參數設定成

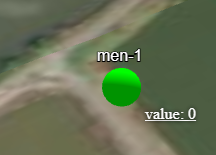
模型將會參照room為2內的參數,其value在0時以綠色呈現,在1時以紅色呈現
- 多邊形柱
- 最後 API 設定結果可能如下

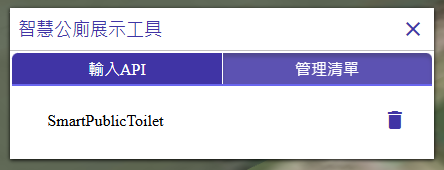
管理清單

- 將會陳列先前加入的專案
- 可點擊展示或刪除
展示

- 展示後會多出一個定位按鈕,點擊後會前往模型所在位置
- 游標指上去將會有 Tooltip 顯示當前數值

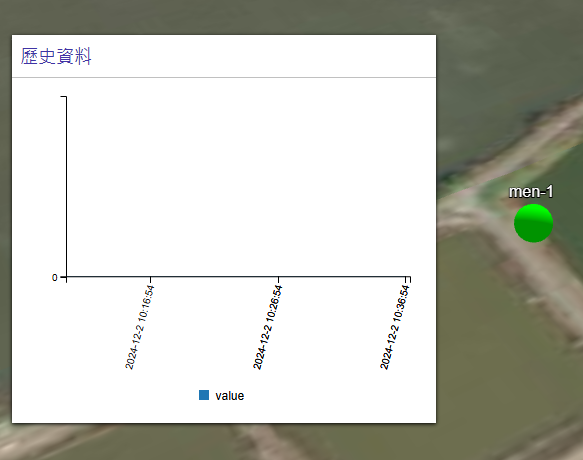
- 點擊模型將會有圖表顯示歷史資料