OT 管轄及租賃管理 Widget 使用教學
[info] 小提示:
程式碼連結: https://doc-3dgdp.colife.org.tw/samplecode/#src/testweb/widget-OT-sample/
環境建置
Widget 功能需要透過 MapServer 的擴充功能來執行。擴充功能環境搭建:
步驟 1. 下載 3dgdp.OT-widget.resource.zip 解壓縮。
步驟 2. 將資料夾內所有檔案丟入 C:\Program Files\PilotGaea\TileMap\plugins 資料夾內。
步驟 3. 重啟 MapServer 應用程式即可。
初始化 Widget
Widget 初始化須依賴核心生成的div,所以需要寫在地形開啟後的CallBack中。
這裡先撰寫一個最基本的圖台。
index.html:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<script src="../../PGWebJS/13.0/PGWeb3D.min.js"></script>
<link
rel="stylesheet"
type="text/css"
href="https://fonts.googleapis.com/icon?family=Material+Icons"
/>
<script src="https://widgets.colife.org.tw/widget/3dgdp.OT-widget.min.js"></script>
<link
rel="stylesheet"
type="text/css"
href="https://widgets.colife.org.tw/widget/3dgdp.OT-widget.css"
/>
<link
rel="stylesheet"
type="text/css"
href="../../PGWebJS/13.0/css/PGWeb3D.css"
/>
</head>
<body>
<div
id="MyMap"
style="width:100%;height:100%;position:absolute;top:0;left:0"
></div>
<script src="./js/main.js"></script>
</body>
</html>
main.js:
var terrainview = new ov.TerrainView("MyMap");
// 開源底圖資源集合
const baseLayerResource = {
bing_i: { url: "BING_MAP", identifier: "IMAGE" },
bing_v: { url: "BING_MAP", identifier: "VECTOR" },
bing_vi: { url: "BING_MAP", identifier: "VECTOR_IMAGE" },
nlsc_e: { url: `https://wmts.nlsc.gov.tw/wmts`, identifier: "EMAP" },
nlsc_eg: { url: `https://wmts.nlsc.gov.tw/wmts`, identifier: "EMAP01" },
nlsc_p: { url: `https://wmts.nlsc.gov.tw/wmts`, identifier: "PHOTO2" },
osm: { url: "OSM", identifier: "" },
};
//在使用其他圖層前必須要先讀入地形 其他圖層的新增都會在callback中
terrainview.openTerrain(
{
url: 'https://data-3dgdp.colife.org.tw/Sample_src/PGWebJS/13.0/oviewRP.ashx', // 或您自己的O'View MapServer服務
identifier: "範例地形圖",
callback: openCallback,
}
);
function openCallback(result) {
//設定底圖
terrainview.setBaseLayer(baseLayerResource.bing_i);
//設定初始位置
let initialPos = new GeoPoint(120.785841, 23.404883, 515000.0013822634);
let initialV = new Geo3DPoint(0, 0, -1);
let initialUp = new Geo3DPoint(0, 1, 0);
let initialCamera = new ov.Camera(initialPos, initialV, initialUp);
terrainview.gotoCamera(initialCamera, false);
const custom = terrainview.addCustomLayer({
layername: "custom",
});
var ncdr = new window.ov.Widget.OT({
view: terrainview,
customLayer: custom,
});
}
到目前為止,我們已成功將 OT Widget 加入圖台中。
操作說明
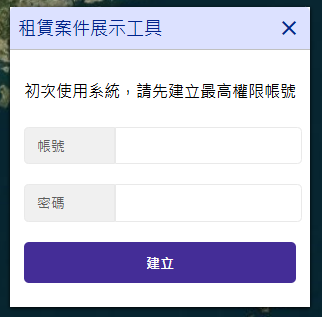
初次使用

- 當系統初次使用時,需要建立一個最高權限帳號
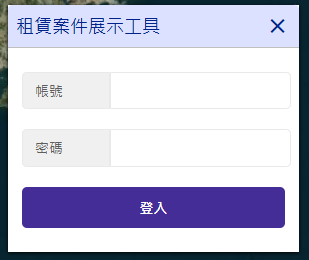
登入頁面

- 請輸入帳號、密碼登入,若無帳密,請向系統管理員申請
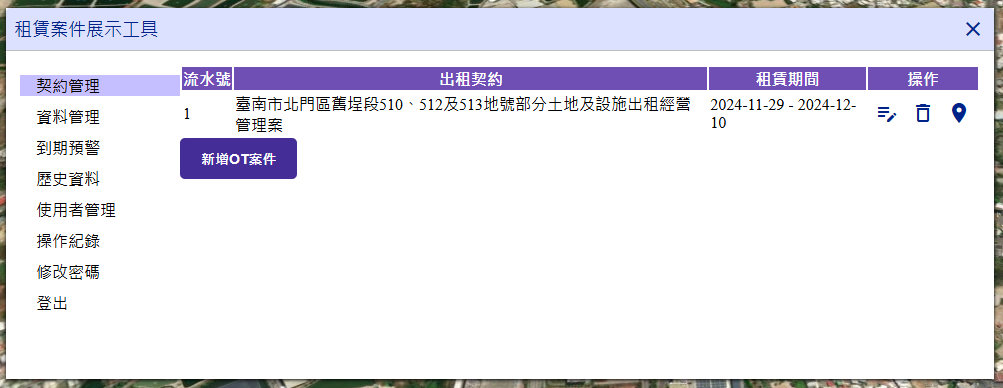
契約管理頁面

- 可瀏覽當前契約、新增契約
- 清單中將縣市契約的流水號、出租契約名稱、租賃期間、操作面板
- 操作面板有以下
- 編輯
- 刪除
- 定位*
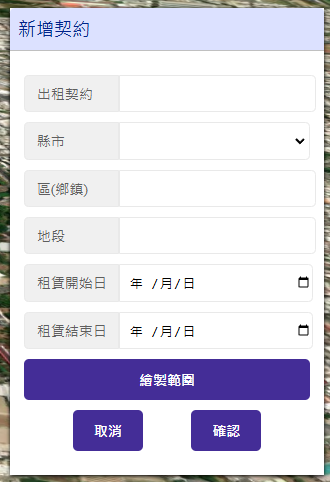
- 新增 OT 案件

- 可輸入內容如圖
- 出租契約名稱
- 縣市
- 區(鄉鎮)
- 地段
- 租賃開始日
- 租賃結束日
- 範圍繪製*
- 若有繪製範圍,則將在圖台上顯示範圍、契約名稱,也可使用定位功能

- 可輸入內容如圖
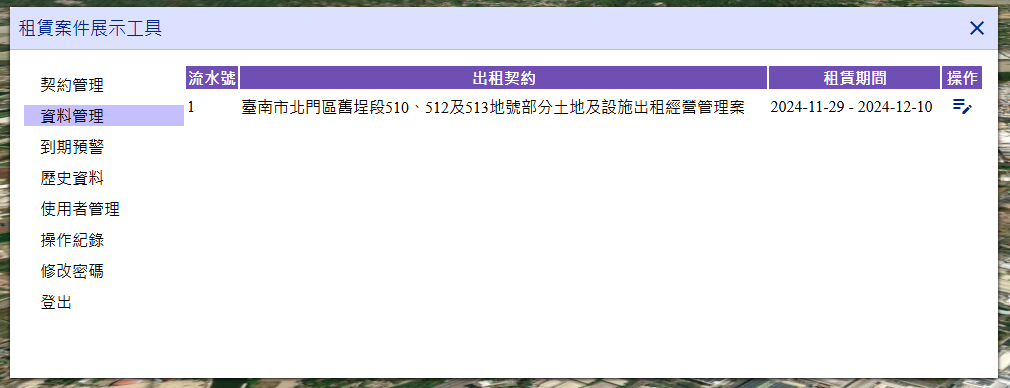
資料管理頁面

- 新增契約後,將在資料管理頁面出現該筆資料,可對其編輯,補上後續資料
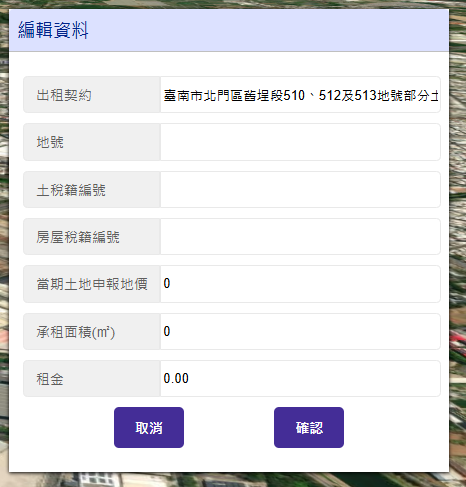
- 資料編輯

- 可輸入內容如圖
- 地號
- 土稅籍編號
- 房屋稅籍編號
- 當期土地申報地價
- 承租面積(㎡)
- 租金將會根據
當期土地申報地價、承租面積自動試算[info] 試算公式
租金 = 當期土地申報地價 × 承租面積 × 0.05
- 可輸入內容如圖
到期預警頁面
- 租賃結束日 30 天內的契約將陳列在這個頁面,可於操作查看詳細資料
- 詳細資料視窗

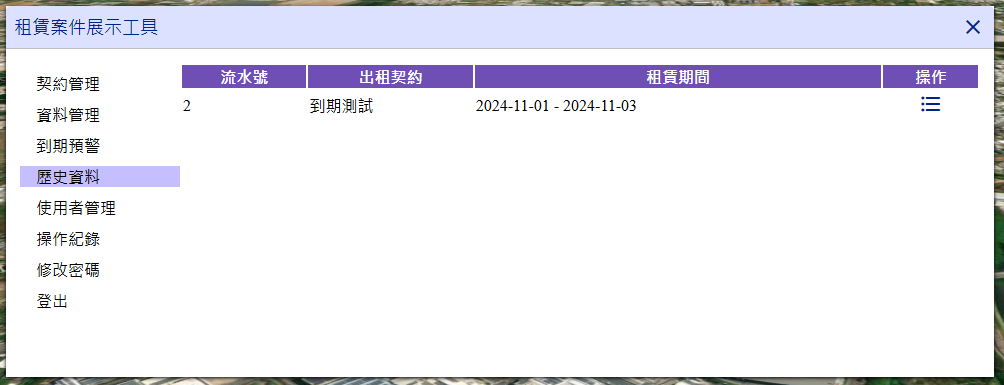
歷史資料頁面

- 逾期的契約陳列在這個頁面,可於操作查看詳細資料
使用者管理頁面

- 可於此頁面管理、新增、刪除使用者
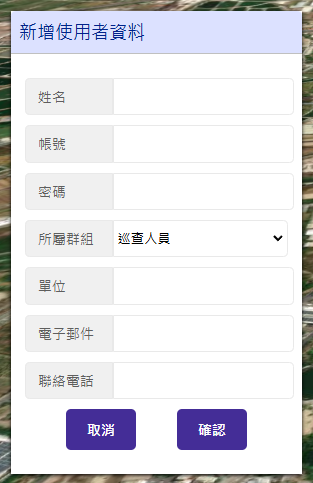
新增使用者視窗

- 可輸入內容如圖
- 姓名
- 帳號
- 密碼
- 所屬群組
- 單位
- 電子郵件
- 聯絡電話
關於群組權限
巡查人員 站主任 科室承辦人 科室科長 系統管理者 契約管理 v v v v v 歷史資料 v v v v v 修改密碼 v v v v v 資料管理 v v v 到期預警 v v v 操作紀錄 v v 使用者管理 v
- 可輸入內容如圖
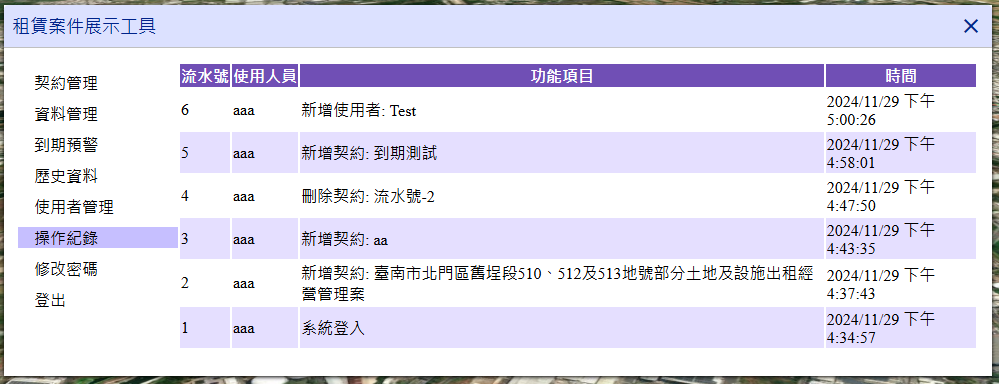
操作紀錄頁面

- 將陳列所有使用者在系統上的操作紀錄
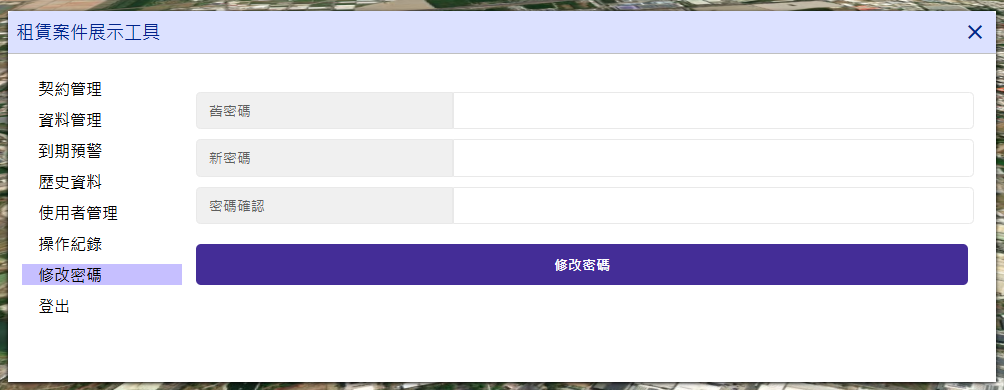
修改密碼頁面

- 可在此頁面修改密碼