隨機模型產生工具 Widget 使用教學
[info] 小提示:
程式碼連結:
https://doc-3dgdp.colife.org.tw/samplecode/#src/testweb/widget-randombuildinggenerator-sample/
環境建置
Widget 功能需要透過 MapServer 的擴充功能來執行。擴充功能環境搭建:
步驟 1. 下載 3dgdp.randomBuildingGenerator-widget.resource.zip 解壓縮。
步驟 2. 將資料夾內所有檔案丟入 C:\Program Files\PilotGaea\TileMap\plugins 資料夾內。
步驟 3. 重啟 MapServer 應用程式即可。
初始化 Widget
Widget 初始化須依賴核心生成的div,所以需要寫在地形開啟後的CallBack中。
這裡先撰寫一個最基本的圖台。
index.html:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<script src="../../PGWebJS/13.0/PGWeb3D.min.js"></script>
<link
rel="stylesheet"
type="text/css"
href="https://fonts.googleapis.com/icon?family=Material+Icons"
/>
<script src="https://widgets.colife.org.tw/widget/3dgdp.randomBuildingGenerator-widget.min.js"></script>
<link
rel="stylesheet"
type="text/css"
href="https://widgets.colife.org.tw/widget/3dgdp.randomBuildingGenerator-widget.css"
/>
<link
rel="stylesheet"
type="text/css"
href="../../PGWebJS/13.0/css/PGWeb3D.css"
/>
</head>
<body>
<div
id="MyMap"
style="width:100%;height:100%;position:absolute;top:0;left:0"
></div>
<script src="./js/main.js"></script>
</body>
</html>
main.js:
var terrainview = new ov.TerrainView("MyMap");
// 開源底圖資源集合
const baseLayerResource = {
bing_i: { url: "BING_MAP", identifier: "IMAGE" },
bing_v: { url: "BING_MAP", identifier: "VECTOR" },
bing_vi: { url: "BING_MAP", identifier: "VECTOR_IMAGE" },
nlsc_e: { url: `https://wmts.nlsc.gov.tw/wmts`, identifier: "EMAP" },
nlsc_eg: { url: `https://wmts.nlsc.gov.tw/wmts`, identifier: "EMAP01" },
nlsc_p: { url: `https://wmts.nlsc.gov.tw/wmts`, identifier: "PHOTO2" },
osm: { url: "OSM", identifier: "" },
};
//在使用其他圖層前必須要先讀入地形 其他圖層的新增都會在callback中
terrainview.openTerrain(
{
url: 'https://data-3dgdp.colife.org.tw/Sample_src/PGWebJS/13.0/oviewRP.ashx', // 或您自己的O'View MapServer服務
identifier: "範例地形圖",
callback: openCallback,
}
);
function openCallback(result) {
//設定底圖
terrainview.setBaseLayer(baseLayerResource.bing_i);
//設定初始位置
let initialPos = new GeoPoint(120.785841, 23.404883, 515000.0013822634);
let initialV = new Geo3DPoint(0, 0, -1);
let initialUp = new Geo3DPoint(0, 1, 0);
let initialCamera = new ov.Camera(initialPos, initialV, initialUp);
terrainview.gotoCamera(initialCamera, false);
const custom = terrainview.addCustomLayer({
layername: "custom",
});
new window.ov.Widget.RandomBuildingGenerator({
view: terrainview,
customLayer: custom,
});
}
到目前為止,我們已成功將 隨機模型產生工具 Widget 加入圖台中。
操作說明
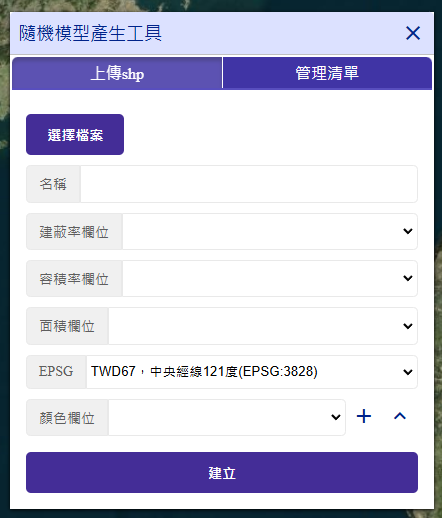
上傳 shp

- 選擇檔案,檔案須包含.shp、shx、dbf
- 輸入名稱
- 建蔽率欄位:請選擇 shp 內對應
建蔽率的欄位名稱 - 容積率欄位:請選擇 shp 內對應
容積率的欄位名稱 - 面積欄位:請選擇 shp 內對應
面積的欄位名稱 - 選擇 shp EPSG
- 可從 3826、3828、4326 中選擇
- 選擇顏色欄位
- 點擊+,可設定該欄位的何種屬性要對應哪種顏色
- 建立成功後將出現在管理清單
[info] 範例
- 建蔽率欄位對應 shp 內欄位名稱
BCRNUM01- 容積率欄位對應 shp 內欄位名稱
FARNUM01- 面積欄位對應 shp 內欄位名稱
AREA- shp EPSG 為 3826
- 顏色率欄位對應 shp 內欄位名稱
COLOR
- 屬性
綠色070要以綠色繪製
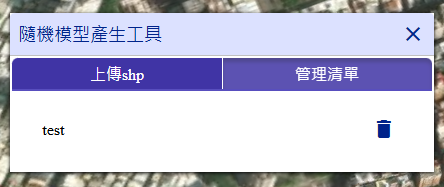
管理清單

- 可展示成果或刪除
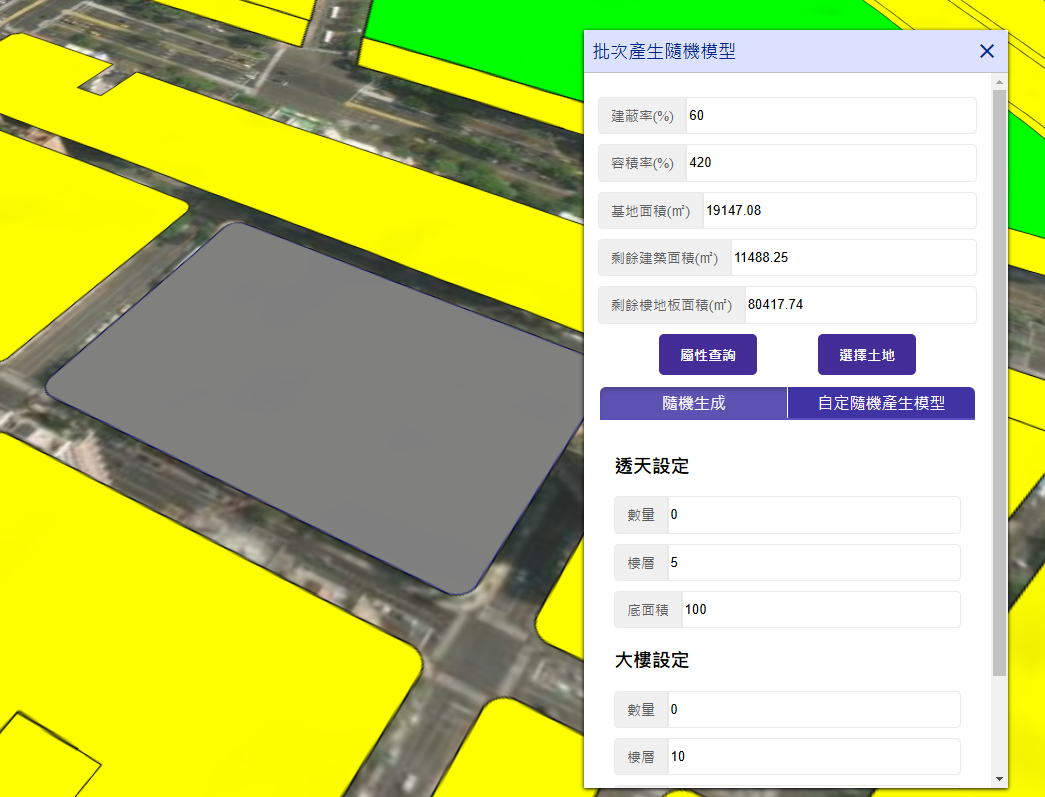
隨機模型產生算機

- 通用功能
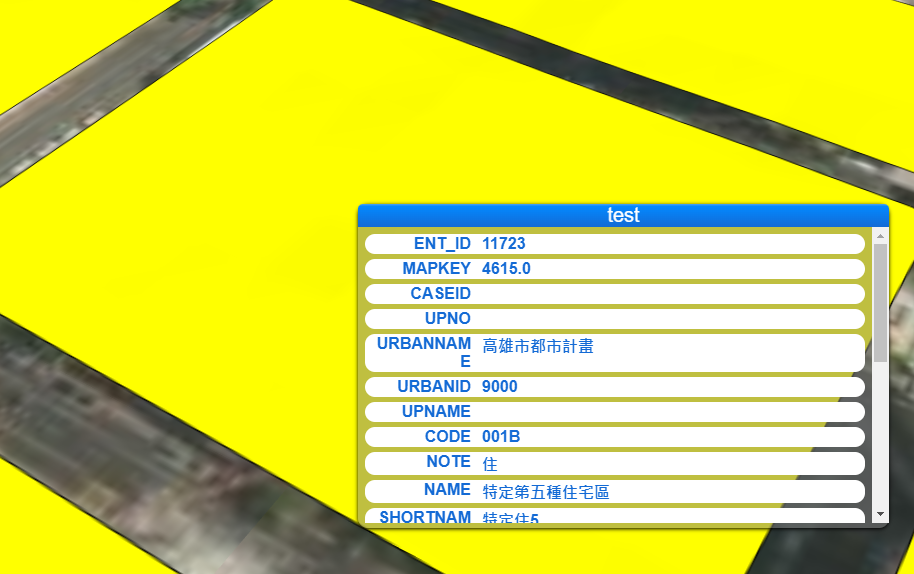
- 屬性查詢
- 點擊之後點選土地,將顯示該塊土地的屬性資料

- 點擊之後點選土地,將顯示該塊土地的屬性資料
- 選擇土地
- 點擊之後點選土地,將會高亮該塊土地,並在計算機內填入其建蔽率、容積率、基地面積

- 點擊之後點選土地,將會高亮該塊土地,並在計算機內填入其建蔽率、容積率、基地面積
- 屬性查詢
- 模型生成
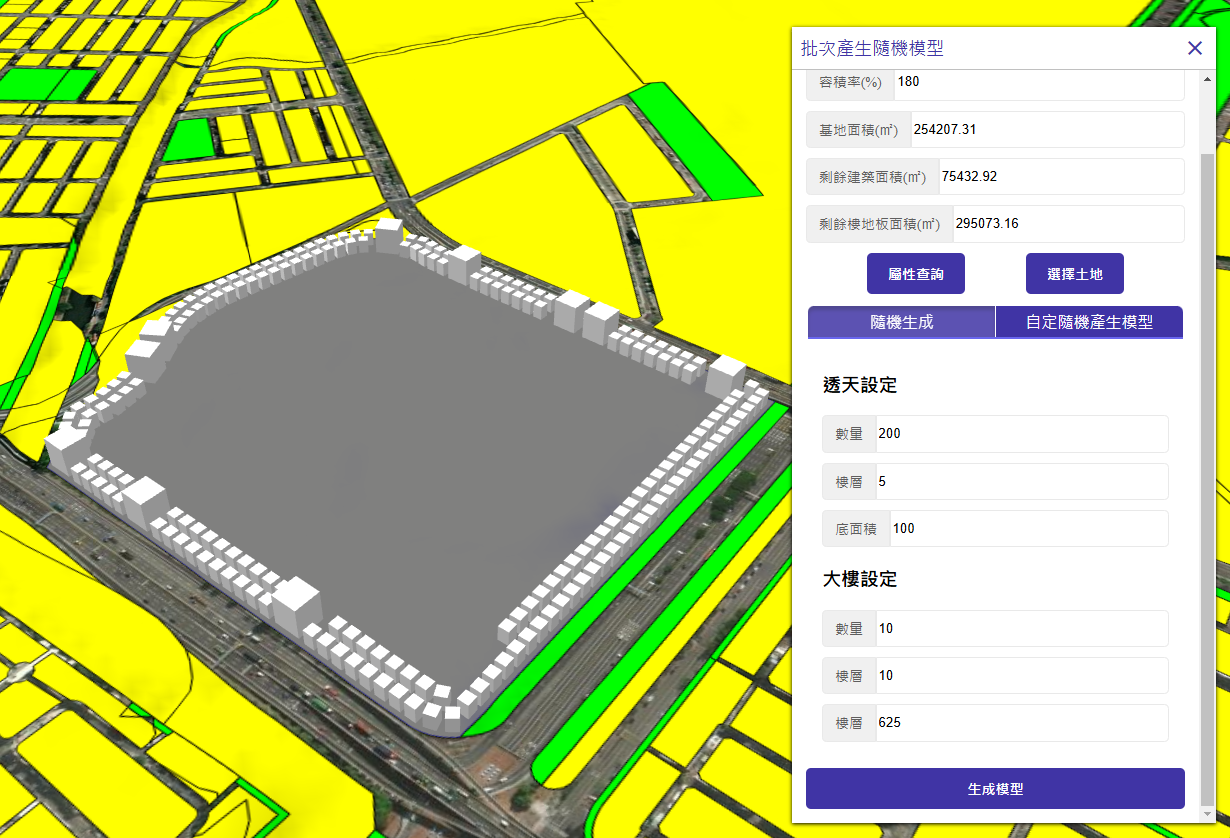
- 隨機生成
- 可設定透天、大樓的數量、樓層、底面積來生成模型

[info] 透天、大樓樓層限制
透天: 1~5 層樓
大樓: 10 層樓以上
- 可設定透天、大樓的數量、樓層、底面積來生成模型
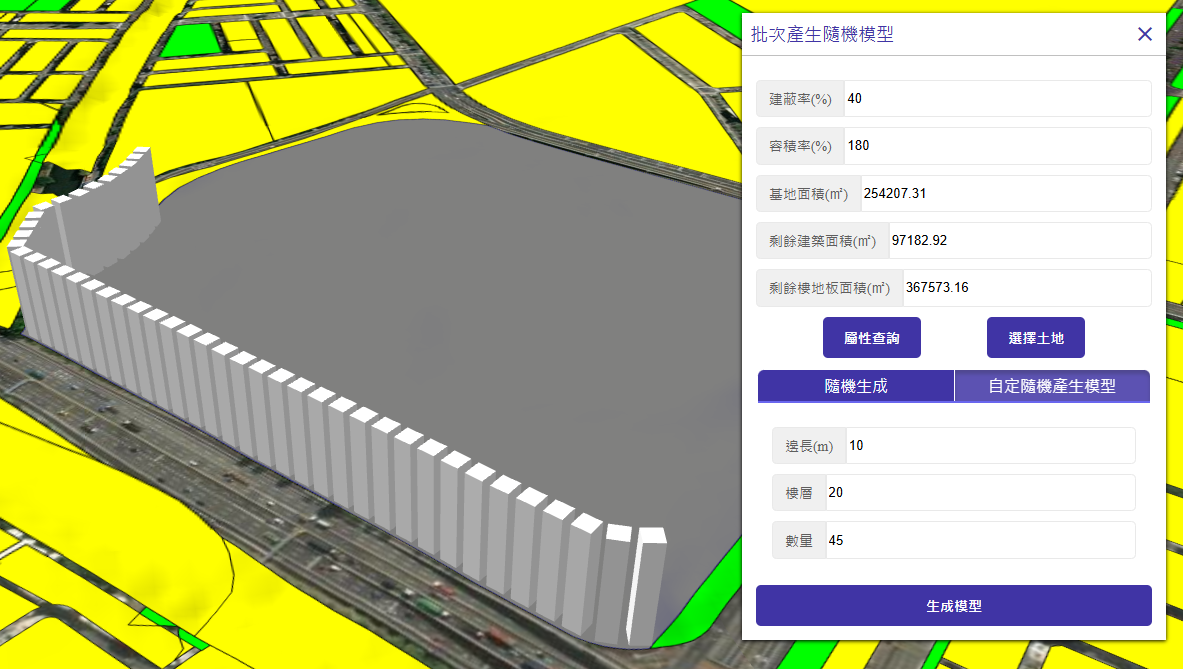
- 自訂隨機產生模型
- 可設定邊長、樓層、數量來生成模型

- 可設定邊長、樓層、數量來生成模型
- 隨機生成
