圖台精靈
- 初次使用
第一次使用圖台精靈時會透過四個步驟來協助你建立圖台網站。
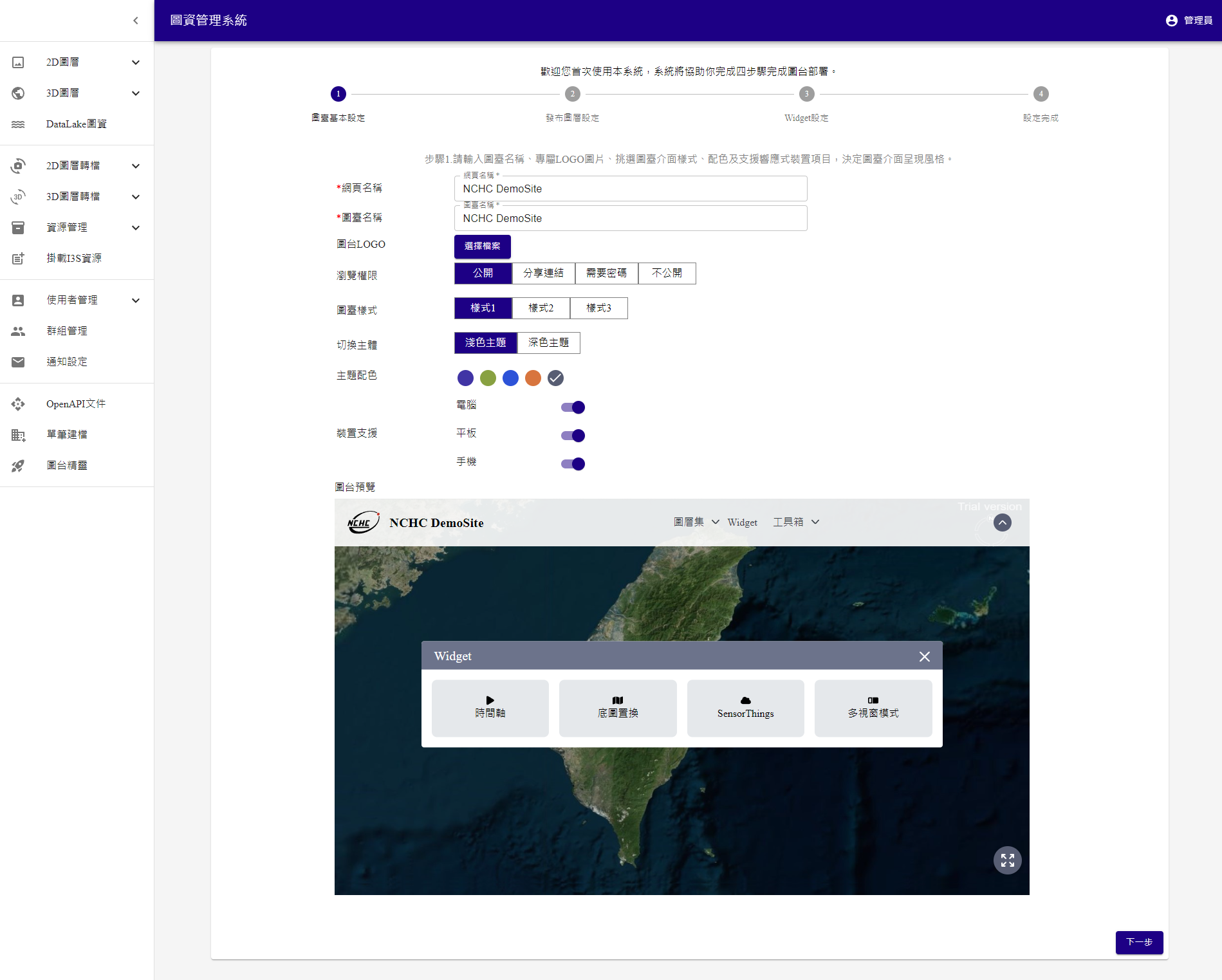
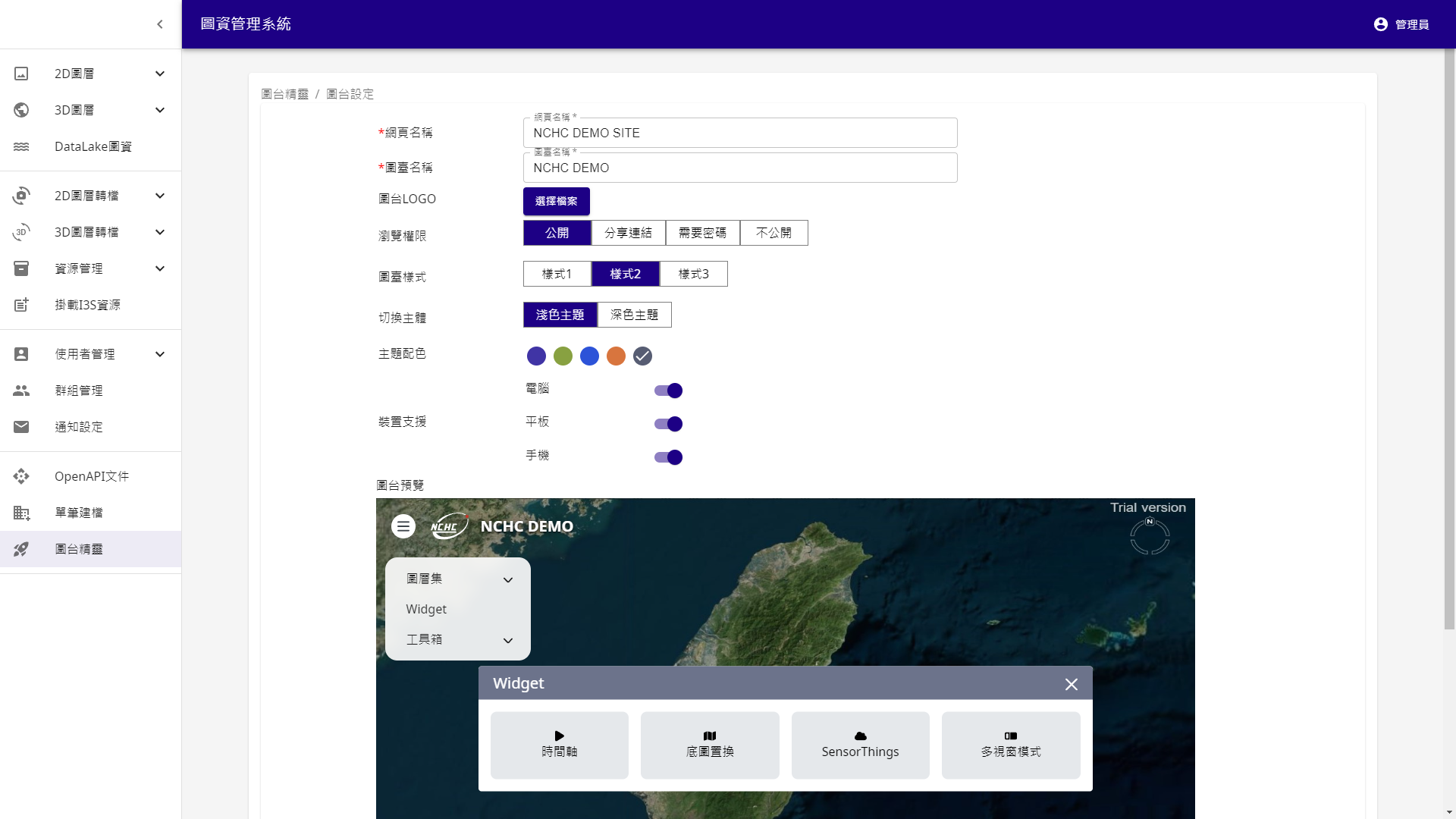
步驟1. 圖臺基本設定
網頁名稱:供瀏覽器辨識網頁的抬頭。
圖臺名稱:如圖台預覽左上角顯示的文字。
圖台LOGO:如圖台預覽左上角顯示的圖片。
瀏覽權限:按圖台想開放的權限種類來選擇。
.分享連結-會提供一個附帶金鑰的網址,使用此網址才能連線 。
.需要密碼-可設定密碼,開啟圖台時需輸入密碼。
圖臺樣式:提供三種不同的版面配置模式供選擇。
切換主體:提供淺色及深色兩種風格供選擇。
主題配色:提供五種主題顏色供選擇。
裝置支援:符合的裝置種類才能流覽圖台。
圖台預覽:根據選擇的樣式、主體及配色即時產生預覽畫面供參考。

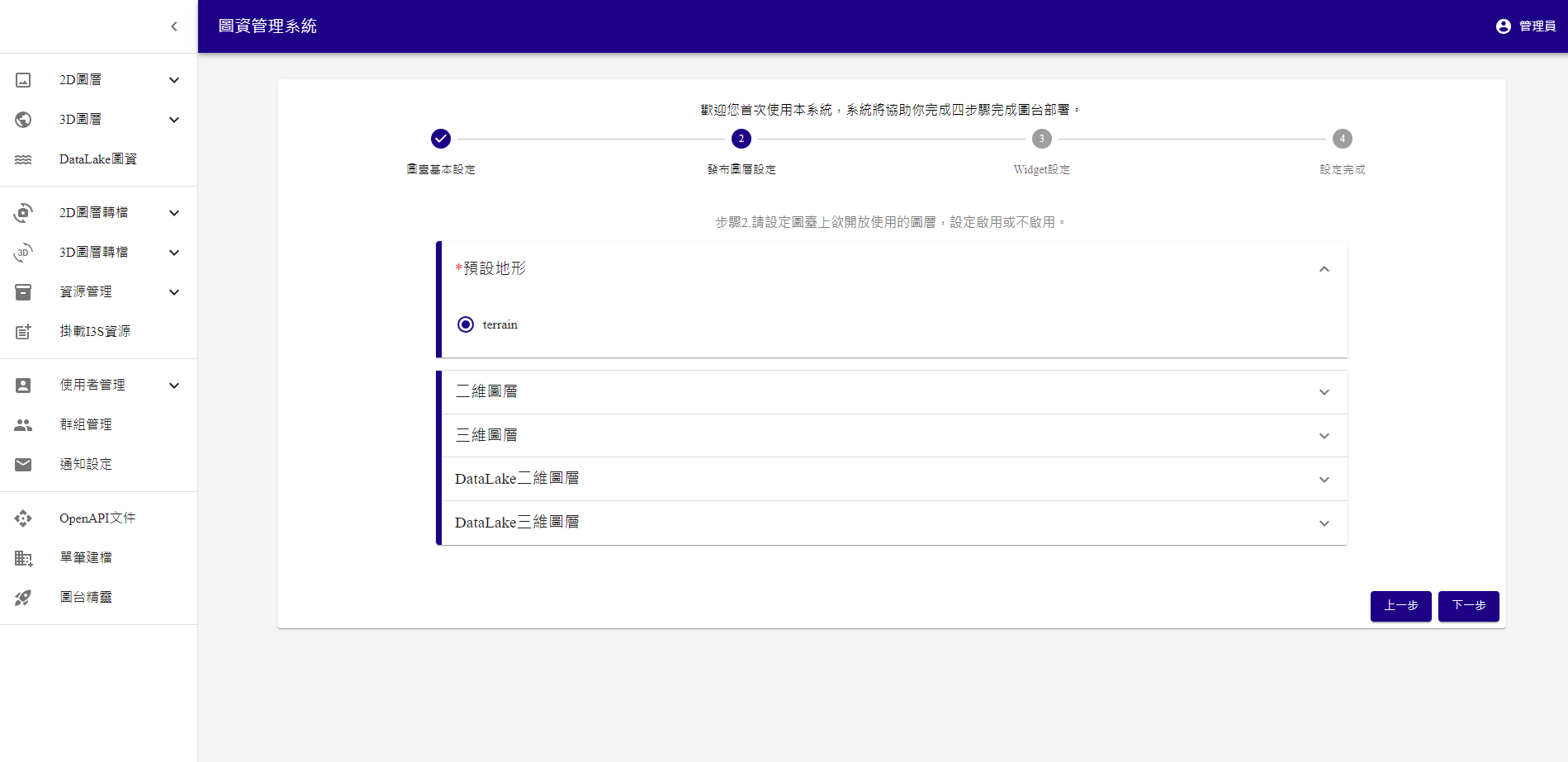
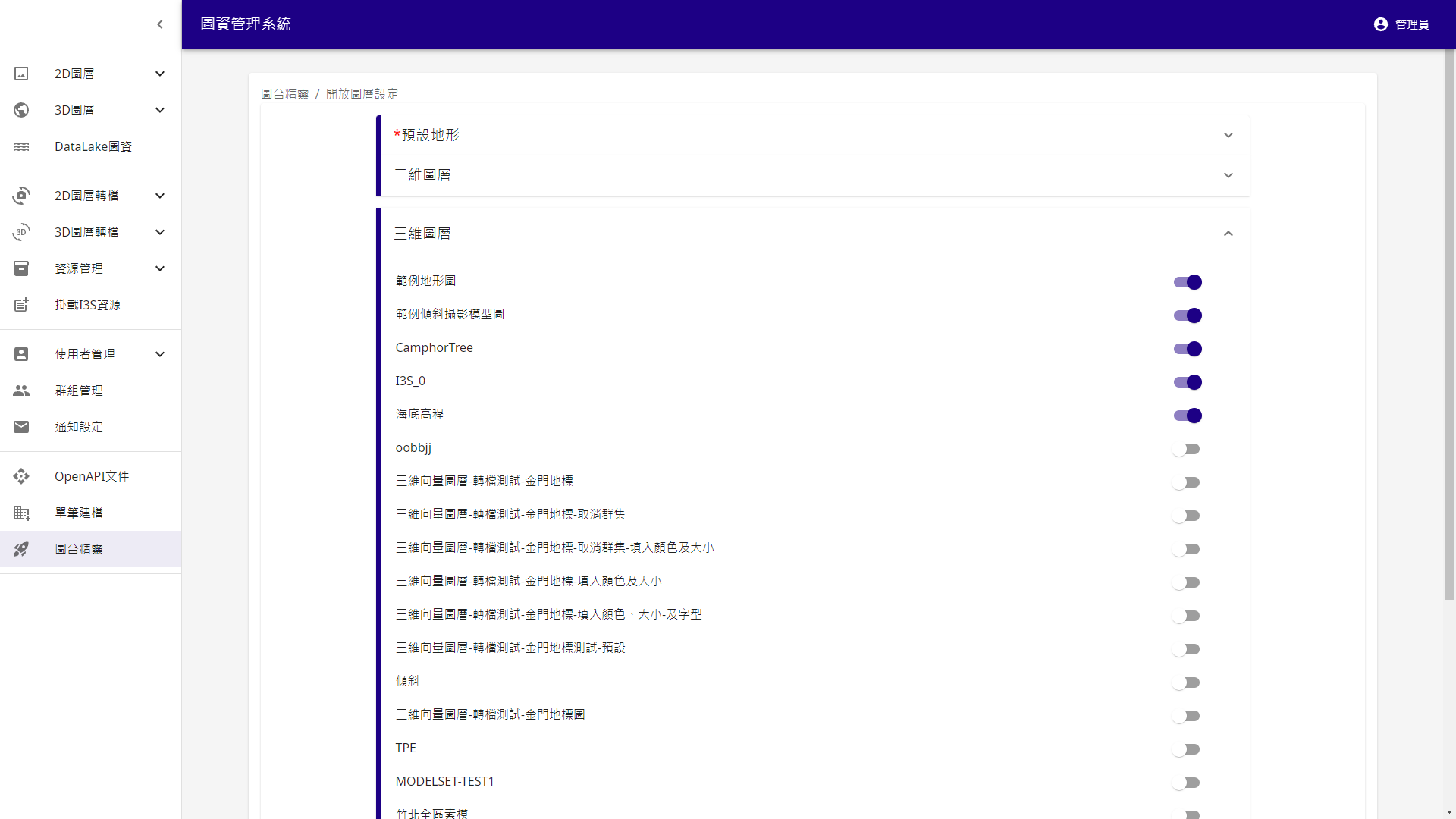
步驟2. 發佈圖層設定
可在此步驟勾選圖台中想提供使用者調用的圖層。

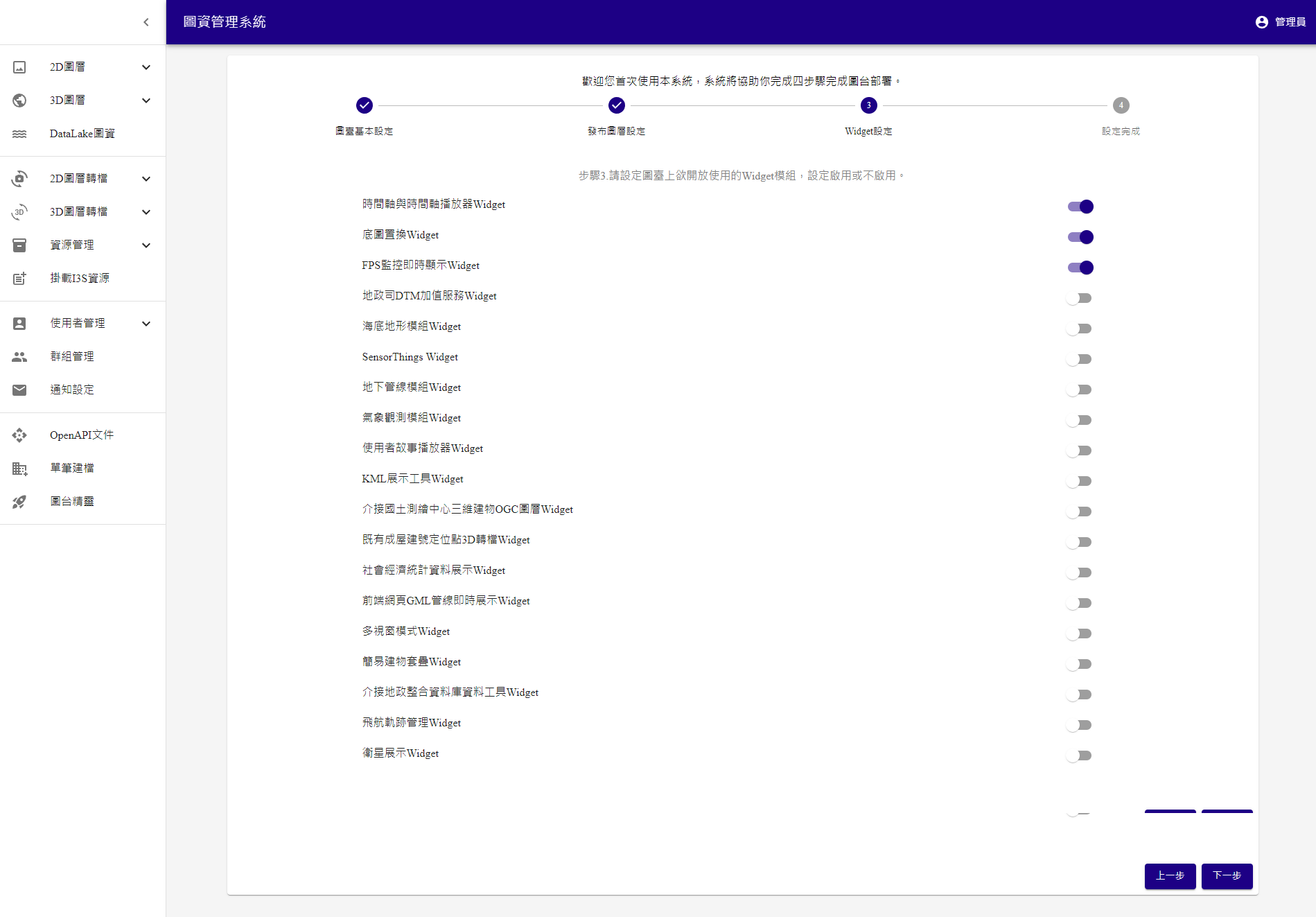
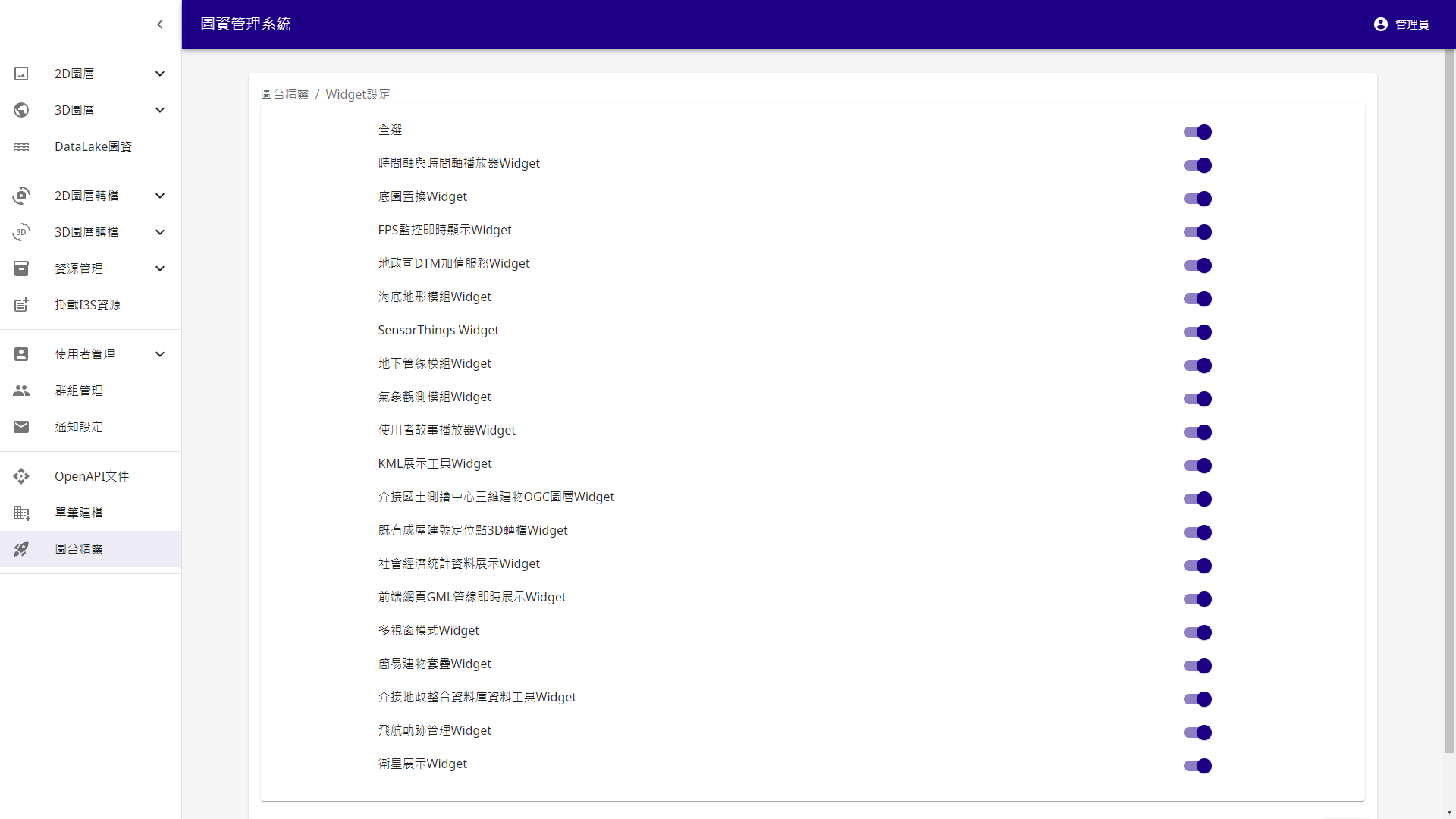
步驟3. Widget設定
可在此步驟勾選圖台中想提供使用者調用的 Widget 工具。

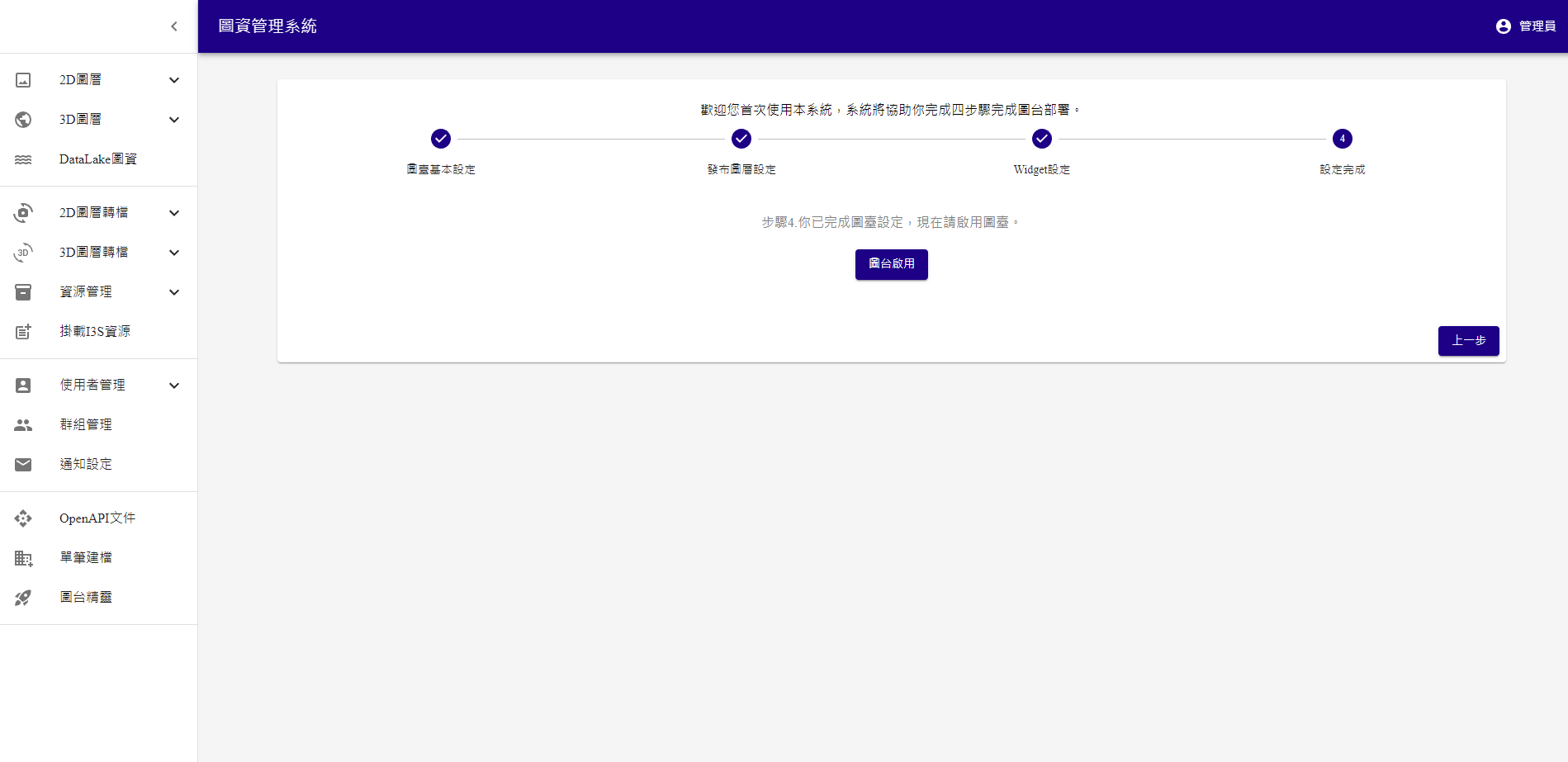
步驟4. 設定完成
確定無誤後按下圖台啟用即可完成圖台的建立。

- 圖台精靈
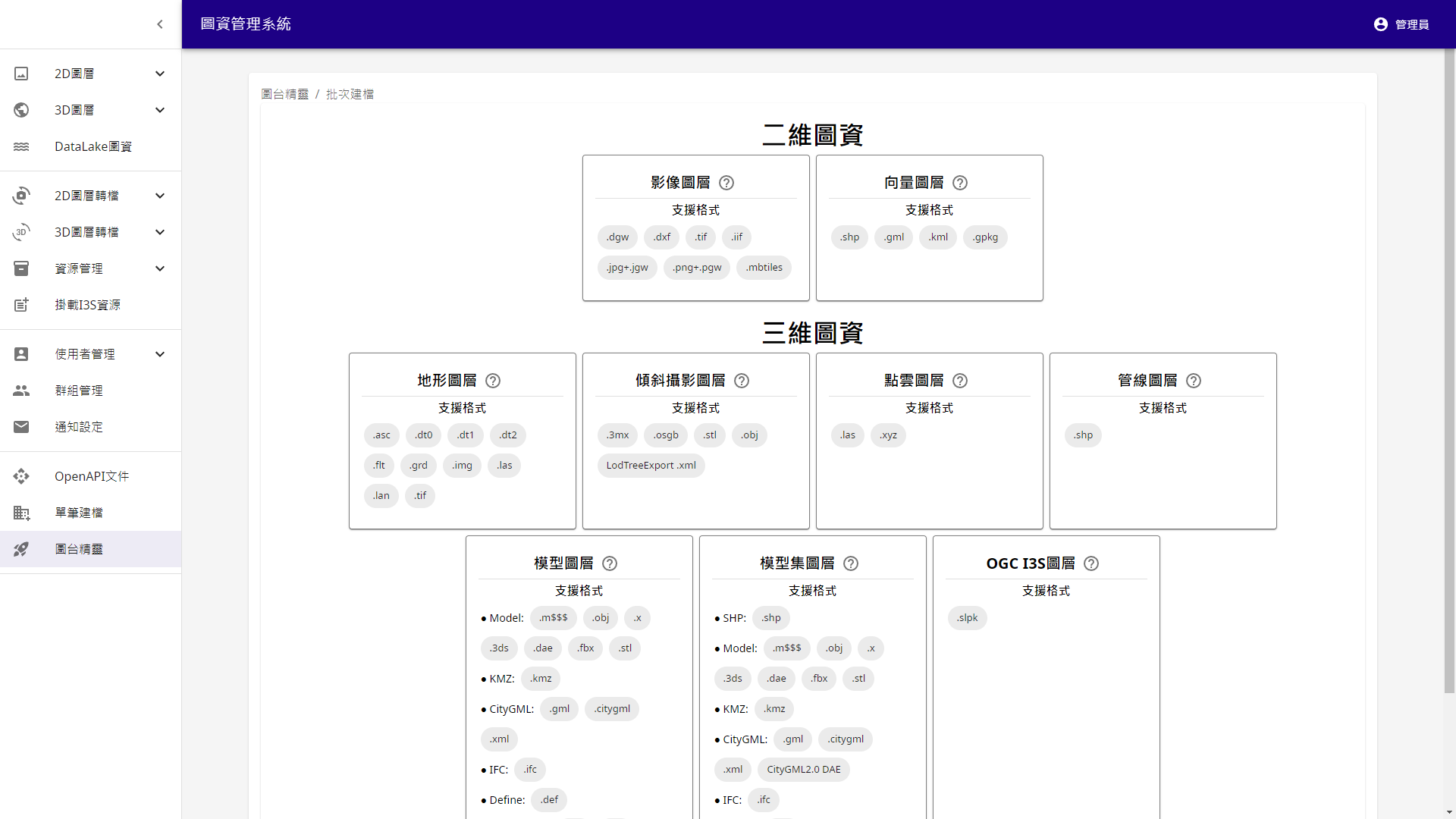
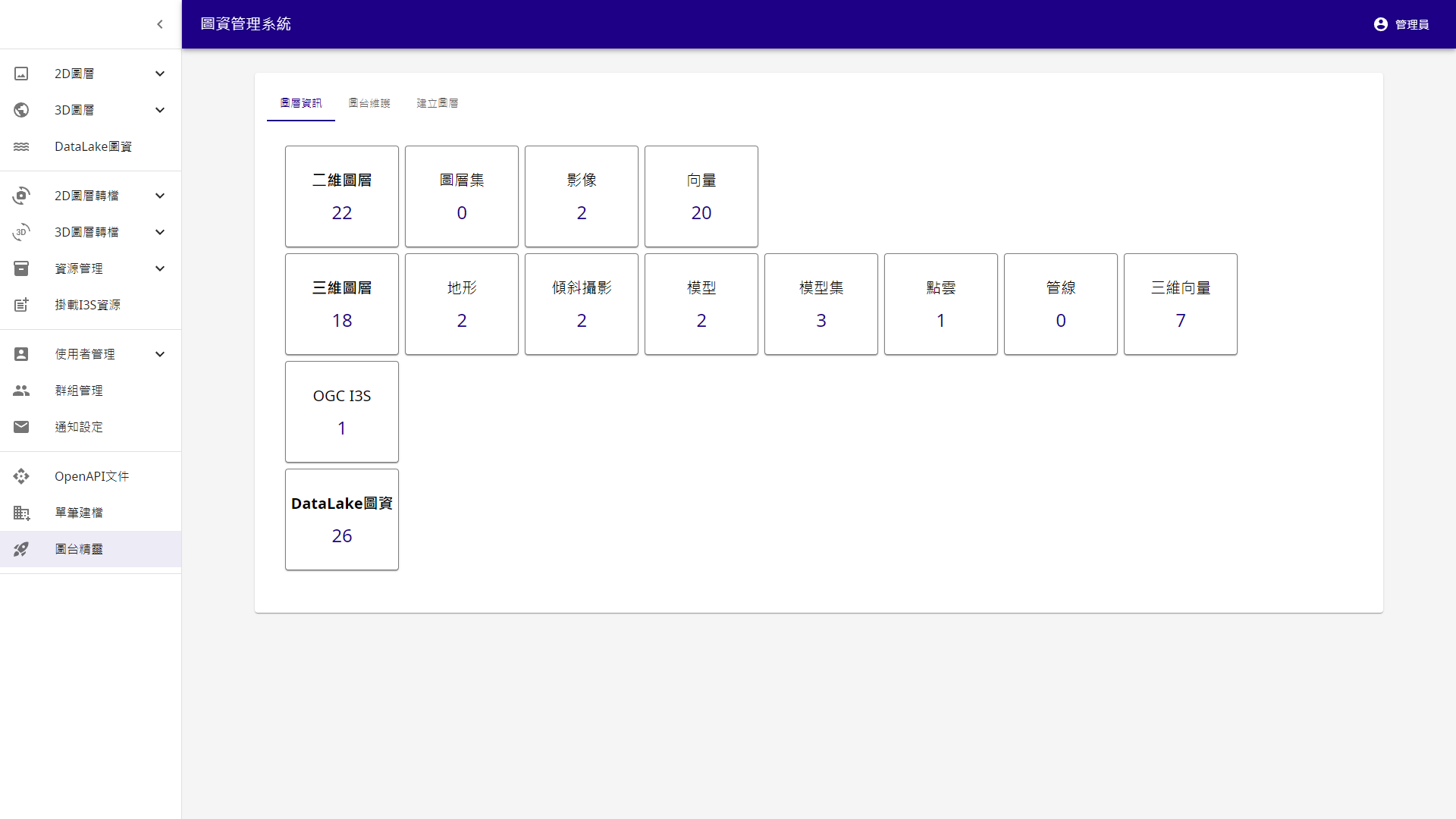
.圖層資訊
目前圖台精靈設定的圖層總類一覽表

.圖台維護
功能說明
圖台設定:修改圖台基本設定,按下儲存後立即生效。

開放圖層設定:可開關要提供的圖層,按下儲存後立即生效。

Widget設定:可開關要提供的 Widget,按下儲存後立即生效。

開啟圖台系統:在新分頭打開圖台系統。

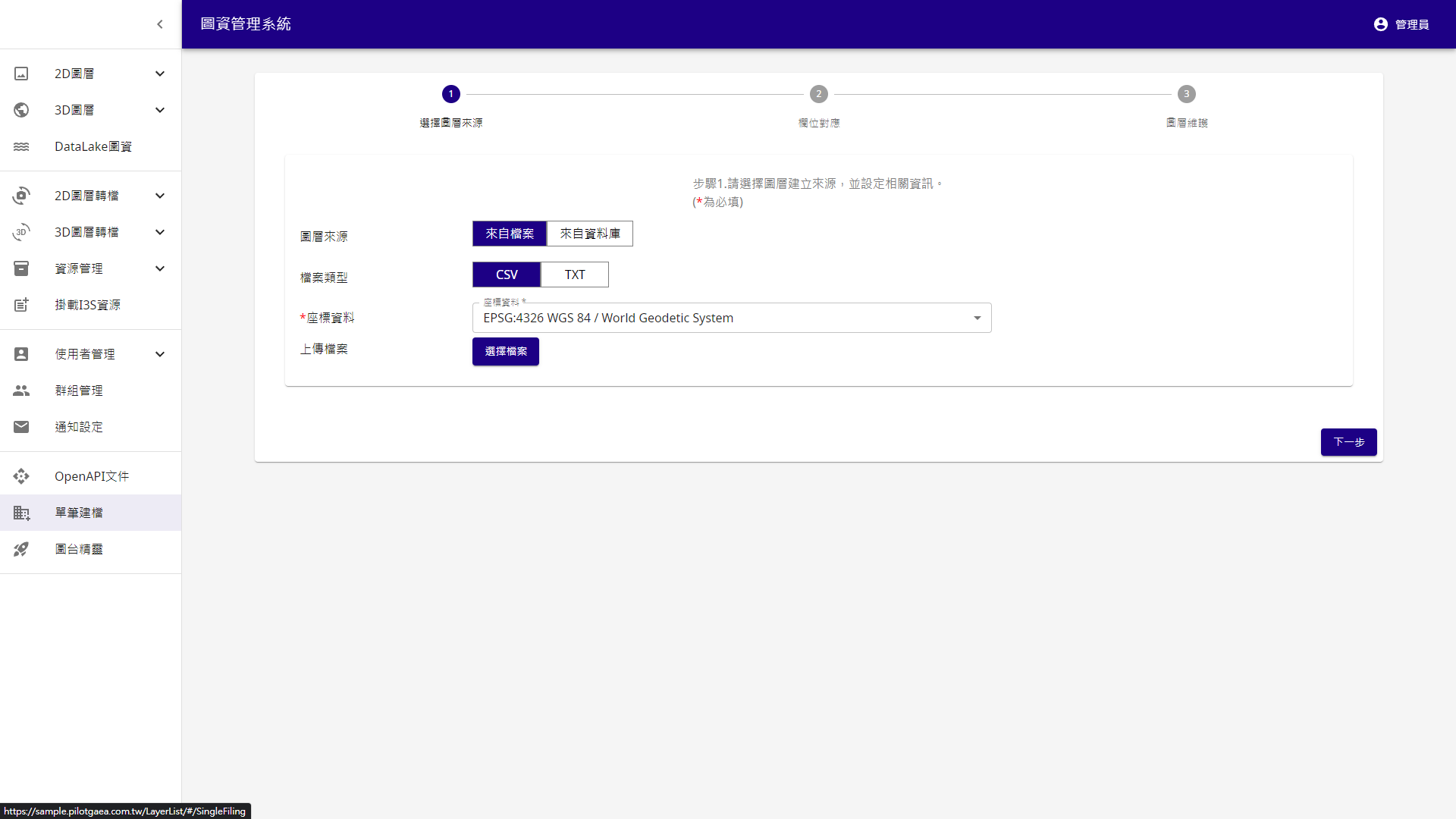
.建立圖層
功能說明