地政司DTM加值服務 Widget使用教學
本章將說明 地政司DTM加值服務 Widget的使用方式。
[info] 小提示:
程式碼連結:https://doc-3dgdp.colife.org.tw/samplecode/#src/testweb/widget-dtm-sample/
[info] 小提示:
構成本Widget使用之Function:
ov.TerrainView.addCustomLayerov.TerrainView.removeLayerov.TerrainView.input3DPointov.TerrainView.inputSurfacePolylineov.TerrainView.inputSurfaceRectangleov.TerrainView.inputSurfacePolygonov.TerrainView.abortInputov.CustomLayer.addPointEntityov.CustomLayer.addSurfacePolylineEntityov.CustomLayer.addSurfacePolygonSetEntityov.CustomLayer.removeAllEntityov.TerrainView.addTerrainSingleTileOverlayov.TerrainView.removeTerrainOverlay
初始化Widget
這裡先撰寫一個最基本的圖台。
並在圖台中加入按鈕以控制Widget開關。
[info] 小提示:
此Widget有使用到
Material ICON,可自行下載引入或使用線上CDN。本範例將使用reverse proxy,本產品已經編寫完畢(在安裝目錄/js底下),直接使用即可。
index.html:
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>DTMWidget</title>
<script src="PGWeb3D.min.js"></script>
<script src="https://widgets.colife.org.tw/widget/3dgdp.dtm-widget.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://widgets.colife.org.tw/widget/3dgdp.dtm-widget.css" />
<link rel="stylesheet" type="text/css" href="./css/PGWeb3D.css" />
<link rel="stylesheet" type="text/css" href="https://fonts.googleapis.com/icon?family=Material+Icons" />
</head>
<body>
<div id="MyControl" style="position: absolute;z-index: 1;color: white;background-color: black;">
<button id="DTM_control" onclick="openDTM()" style="top: 7px; position: absolute; width: 120px; border-radius: 7px;" >
開啟DTM Widget
</button>
</div>
<div id="MyMap" style="width:100%;height:100%;position:absolute;top:0;left:0"></div>
<script src="main.js"></script>
</body>
</html>
main.js:
var terrainview = new ov.TerrainView("MyMap");
function openCallback (result) {
//設定底圖
terrainview.setBaseLayer({
url: "BING_MAP",
identifier: "IMAGE",
urlTemplate: "{URL}"
});
}
terrainview.openTerrain(
{
url: 'https://data-3dgdp.colife.org.tw/Sample_src/PGWebJS/13.0/oviewRP.ashx', // 或您自己的O'View MapServer服務
identifier: "範例地形圖",
callback: openCallback,
}
);
再來我們要把openDTM按鈕點擊事件加進我們撰寫好的main.js中。
main.js:
var terrainview = new ov.TerrainView("MyMap");
var DTM = null;// 預留一個物件當DTM Widget開啟成功後的手柄。
function openCallback (result) {
//設定預設底圖
terrainview.setBaseLayer({
url: "BING_MAP",
identifier: "IMAGE",
urlTemplate: "{URL}"
});
}
terrainview.openTerrain(
{
url: 'https://data-3dgdp.colife.org.tw/Sample_src/PGWebJS/13.0/oviewRP.ashx', // 或您自己的O'View MapServer服務
identifier: "範例地形圖",
callback: openCallback,
}
);
// 加入開啟DTM Widget的按鈕事件
function openDTM() {
DTM = new ov.Widget.DTM({
view: terrainview,
proxy: "dtm.ashx?", // 放在安裝目錄/js底下
});
var button = document.getElementById("DTM_control");
button.disabled = true;
setTimeout(function () {
button.disabled = false;
}, 1000);
}
到目前為止,我們將開啟DTM Widget功能加入圖台中。
其餘功能將於下方講解。
地政司DTM Widget其餘功能
取得DTM加值服務Widget支援功能
取得目前DTM加值服務最新版本之支援功能。
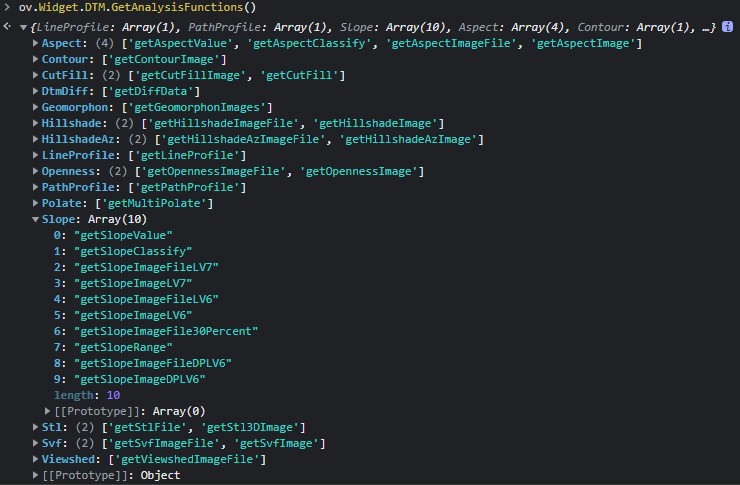
var functions = ov.Widget.DTM.GetAnalysisFunctions();
執行結果如下圖:
初始化時客製化
在開啟DTM Widget時提供客製化功能,可自訂要顯示的DTM加值服務支援功能。
var DTM = new ov.Widget.DTM({
view: terrainview,
proxy: "https://sample.pilotgaea.com.tw/Oview.aspx?",
// 使用filter來選擇功能,預設為全部功能。
// 小項空陣列表示選擇全部小項;系統支援功能請參考 ov.Widget.DTM.GetAnalysisFunctions()。
filter: {
LineProfile: ["getLineProfile"],
Slope: [],
Aspect: ["getAspectImageFile", "getAspectImage"],
Openness: ["getOpennessImageFile"]
}
});